怎样学好Flex?
原来有人问我:怎样学好Flash?我的回答一般就是:仔细看帮助、多做练习、多看优秀的源码、多上专业论坛参加讨论。
可是Flex来了,于是又有人问:怎样学好Flex?
我不知如何回答,因为我也是Flex新手,也在“仔细看帮助、做练习、看源码、上论坛......”。现在d.CAT的这篇优秀的文章,详细的回答了这个问题。
下面的文章转自d.CAT RIA Blog,由于原文是繁体中文的,所以转载过来的时候我对文章的繁体字部分进行了替换,对一些词语进行了修改以符合简体中文语言习惯,对一些术语进行了注释。
最后,文中所有第一人称处所指的都是原文作者而不是“我”,有麻烦可以找他 :em61:
以下为转载:
==================================================================
*Flex 的基础架构
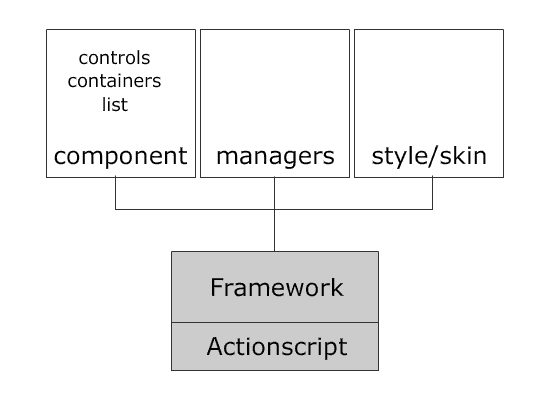
关于 flex 基本上常被问到的不外乎就是“如何可以学好它?”,要了解这个问题的答案基本上只要看懂下面这个图就OK了。

*Actionscript 该学的重点
从最底层看起,最下面的 actionscript 3是一切的基础,它是 flash/flex 编程使用的唯一程式语言,因此任何人想学好 flex 第一件事绝对是先摸熟 actionscript 这个语言,包含:
- 它的基本语法与结构(array, hash, loop, if else…)
- DisplayList (DisplayObject, DisplayObjectContainer)与 Event system(bubbling, propagating…)
- Sound, Video, NetConnection 与 Graphics class
掌握 as3 的精华后,接下来就可以进入 flex framework。
*Flex framework 的重点
基本上 flex framework 就是用 actionscript 写成的框架,因此也可以把它看成是 as3的最好示范,看着 framework source 学 actionscript 也是挺不错的,只是路会变很长。
Flex Framework 整个体系非常博大精深,通常一般人不太可能完整把它学完,只需要针对最常用到的部份熟悉就好,图中列出的那三块(component, managers, style/skin)就是我个人认为所有初学者最优先该学会的。
*Component 该学些什么
Component 是整个 flex framework 的基础,几乎80% 的元素都是由 UIComponent 继承而来,例如最根本的它本身就是一个 UIComponent,因此,熟悉 component 就成为学好 flex framework 最根本也最重要的基本功
Flex 内建了 二十几个 UI controls, 例如 Button, DataGrid, HBox等,以种类来分,这些 components 可以概分为三大类:
- Controls: Button, DateChooser, Slider…
- Containers: Box, DividedBox, Panel…
- List: DataGrid, Tree, TileList…
初学者第一步至少该学会怎么用这些元件,了解每个元件的 properties, events, styles, effects…,知道怎么在手册里查它的 API 文件,以及何时该用何种元件。
进一步,则是学会怎么修改这些元件,例如继承一个 Button 下来加上不同的功能,或是写不同的 skin border 来改变它的外观。
再进一步,则是开始研究元件的生命周期,了解每个元件是何时初始化,元件内部有那些关键指令与它们个别的功能,然后可以试着建立自已的 custom component。
这一关看起来容易但实际上最困难,因为 flex 的 component framework 写的非常庞大,虽然乱中有序但要在混沌中看出隐藏的架构然后抓住重点整串提起,就非得有人带着指引正确的途径才比较可能完成。
*manager 是什么
图中最上方的第二块就是 manager。
flex 里有很多的 managers,负责做各种不同的工作(废话…),几个比较重要的包含:
- SystemManager:
它是每个 flex 程序的根源,最先被下载,也最早启动,由它进行一连串的 app boot流程 - StyleManager:
它负责整支app 的 css style 套用与 skin 生成,如果想玩动态 css 载换也靠它 - DragManager:
Flex最大的卖点就是 drag and drop(拖放),这个 manager 就是背后的英雄,初学者至少要学会怎么处理 drag 行为的五个事件,以及如何在不同元件间做拖放;进阶的玩家则应该深入研究这支 manager 是怎么写成的,详细阅读它的 source 会得到意想不到的无穷乐趣(如果你读完却没有这种感觉,呃,那代表你该再多读几次,如果还是没有,那请私下联络我 :D ) - ModuleManager:
使用 Flex 开发大型应用程式时,往往会将程式切割成许多小的 module, 这个 manager 就是负责载入并管理所有的 module (包含它的 class partition),初心者或许用不到,但有志深入的玩家一定要很熟。 - CursorManager:
这个用到的时机不是很多,但偶尔要换一下 cursor 时还是会用到,初学者至少要知道怎么用指定的图案去换掉系统cursor。
*Style/Skin 的重点
CSS style 与 skinning 是 Flex 最大的卖点之一,也是开发过程中较为麻烦也最耗时的部份。
初学者应该要彻底了解如何使用 CSS style 来打点一支 flex app 的外观,换颜色、素材,使用外部 assets 修饰介面。
中阶玩家则应该了解 skinning 的系统,包含 programmatic skinning 与 graphical skin,它们俩的差别?使用时机?如何客制化(zrong注1)?
更高阶的玩家则应该熟悉整个 Styling system 的运作模式,外加如何动态载入 css 在 runtime 换掉整个介面。
简而言之,flex app 写的好不好,外行人其实看不太出来,但一支 app UI 美不美则是一翻两瞪眼,比较漂亮的那就先加十分
(当然,有一种情况是刻意用心去美化了介面结果弄巧成拙搞的怨声载道人人喊打,但那种比较不多见,也不是每家公司都会搞到这步田地,就先不讨论)
*学完基本功后下一步
在我的标准里,当一个 developer 对上图内每一块都有中等程度的了解后,就算是完成 flex 养成教育,可以迈向下一个阶段。
也就是开始熟悉 application 的制作手法,这包含
- 了解至少一种以上的开发框架,例如 Cairngorm,老实说我对这个框架没什么好感(因为手法太复杂,只适合超复杂登月计画或火星探勘时使用),但它结构设计良好,又是业界公认的圣杯,等于是专家们共通的语言,因此至少要先了解它在做什么,将来在专业场合才好沟通(俗话说 know the rules so you know what you are breaking, 就是指这情况)
- 接着可以看看比较简单的手法,像 Riawave, Model-Glue:Flex, PureMVC…等,基本上这些框架设计方式都大同小异,每个都有不同的应用场合,可以挑一个喜欢的再自行修改。
- 了解基本的概念,例如 Value Object, DAO, MVC 等,它们在大部份的程式框架里都会出现,早点学会日子比较轻松。
- 接着就是开始实际 coding,写一个中小型规模的app,不论是单纯的 CRUD (zrong注2)程序,或是留言版、电话簿、进销存管理都可以,籍由多写来强化编程的概念,然后透过大量的 peer code review 来找出可改进的地方。
*结论
结论还是老话一句:要入门 flex 超级简单,只要不是白痴应该一小时就行,但要成为可独当一面的专业开发者,路就很长,如果没有走对方向很容易就迷失甚至最后放弃。
换句话说,要能成为职场上真正需要的 professional developer,并不如表面上想象的容易(其实我想每种技术领域跟产业都一样吧),这也是我过去半年来协助很多公司做 recruiting 后的感想。
zrong注1:按客人要求不同定义
zrong注2:CRUD是指在做计算处理时的增加、查询(重新得到数据)、更新和删除(create, retrieve, update, and delete)几个单词的首字母简写。主要被用在描述软件系统中数据库或者持久层的基本操作功能
- 文章ID:351
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/leaning-flex/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。