在 quick-cocos2d-x 中使用 DragonBonesCPP
在 quick-cocos2d-x 中使用 DragonBonesCPP
Using DragonBonesCPP in quick-cocos2d-x.
2014-07-31更新:三件事已经全部搞定,DragonBonesCPP已经推送到了quick-cocos2d-x 官方库。
1 前言
在 DragonBones 官方C++版本 for cocos2d-x 这篇文章中,我已经简单地介绍过了 DragonBonesCPP 这套用于取代 CCArmature 的库。
在我自己修改的 quick-cocos2d-x 版本中,我已经把 CCArmature 库删除,完全使用 DragonBonesCPP 。
我们的产品也完全使用 Flash 和 DragonBonesCPP 来制作骨骼动画。所有AS3版本的DragonBones提供的功能,在CPP版本中都能完整地实现。
几个月之前,我就已经将 DragonBonesCPP 整合到了 quick-cocos2d-x 中,只是一直没有向官方库推送PR。这也是因为有几个内存泄露的BUG还没有解决。
现在,我终于有时间可以来做这件事。我的计划如下:
- 写一篇关于 DragonBonesCPP 的教程(quick专用哦);
- 解决 DragonBonesCPP 的遗留问题,并进一步封装lua api方便使用;
- 将 DragonBonesCPP 推送到quick的官方仓库。
那么,这篇文章就是第一件事了。
2 Samples and Codes
本文用到的所有 范例文件 在这里提供。性急的同学可以直接下载代码研究。
DragonBonesCPP 在quick中的内容,包含在这样几个路径下:
- samples/dragonbones 范例项目
- extensions/DragonBones C++库支持
- luabinding/extensions/DragonBones lua绑定
- CCDragonBonesExtend framework Extend支持
- display.newDragonBones framework display支持
在下一步之前,还需要一些必要的资源。
- DragonBones samples 这是DragonBones提供的一些FLA文件源文件,你可以自行修改他们;
- DragonBones Design Panel 这是一个Flash插件,支持Flash CS5~Flash CC 。你需要首先安装它。本文使用的是 2.4.1 版;
这些资源可以在这里下载:http://dragonbones.github.io/download.html
本文讲解的3个范例都在这里:samples/dragonbones ,请提前下载。
这3个范例使用的都是Dragon这个动画,就是那只可爱的绿色小龙啦!
在 DragonBones Design Panel 中,可以输出多种文件格式。但是在 DragonBonesCPP 中,目前仅能支持 PNG+XML 这种格式。
如果选择 PNG+XML 格式输出,每个骨骼动画会包含三个文件:
- skeleton.xml 骨骼数据以及动画数据
- texture.png 纹理素材,采用碎图拼接而成
- texture.xml 碎图拼接的数据文件,和TexturePacker生成的plist的作用相同
3 显示
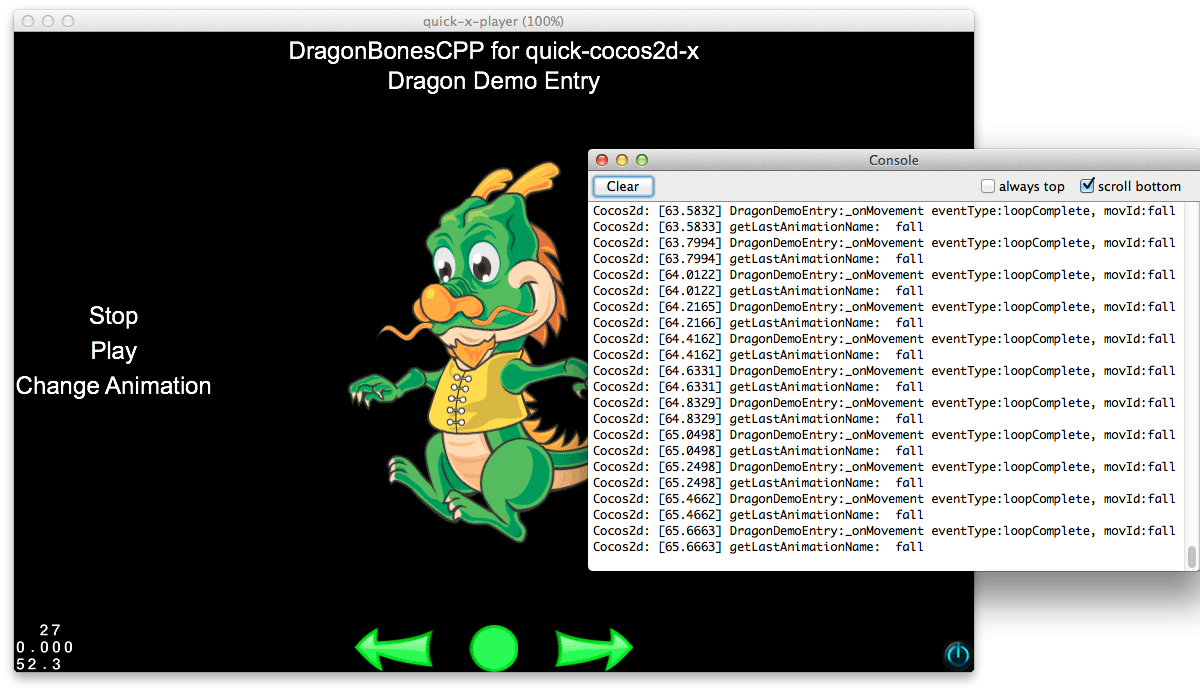
打开 samples/dragonbones/scripts/demos/DragonDemoEntry.lua 这个文件,让我们看看如何显示一个骨骼动画。
这个范例的效果是这样的:
下面的 _createDB() 方法做了两件事,一是显示一个骨骼动画,二是将这个骨骼动画中的所有动作名称提取出来,加入到 _ANIMATION_LIST 列表中。
1function DragonDemoEntry:_createDB()
2 self._db = dragonbones.new({
3 skeleton="dragon/skeleton.xml",
4 texture="dragon/texture.xml",
5 dragonBonesName="Dragon",
6 armatureName="Dragon",
7 aniName="",
8 })
9 :addTo(self, 10)
10 :pos(display.cx,100)
11 :addMovementScriptListener(handler(self, self._onMovement))
12 local aniList = self._db:getAnimationList()
13 for i=0,aniList:count()-1 do
14 _ANIMATION_LIST[#_ANIMATION_LIST+1] = aniList:objectAtIndex(i):getCString()
15 end
16end
dragonbones.new 方法封装在 dragonbones 库中。它需要1个table格式的参数:
- skeleton 骨骼数据的XML文件路径;
- texture 素材数据的XML文件地址;
- armatureName 骨骼名称。一个dragonbones文件可以包含多个骨骼,这里一般指定主骨骼;
- skeletonName skeleton.xml的根元素的name值,查看skeleton.xml即可看到,一般与FLA文件的文件名相同;
- aniName 播放这个名称指定的动画,空字符串代表不播放动画。
返回的对象是 CCDragonBones 的实例,它继承自 CCNode ,我在framework中使用了 CCDragonBonesExtend 来增加它的功能。在这个例子中,它被保存到 self._db 对象。
貌似quick的framework关于扩展功能这部分做了修改和整合,那么在我将DragonBonesCPP提交到quick的时候,这个类的名称可能会改变。
getAnimationList() 返回的是一个 CCArray 对象,其中每个项是 CCString 对象。for循环将其中的字符串提出并假如到 lua table 中。
看看 addMovementScriptListener 的定义:
1function CCDragonBonesExtend:addMovementScriptListener(listener)
2 self:removeMovementScriptListener()
3 self:addScriptListener(CCDragonBonesExtend.EVENTS.START, listener)
4 self:addScriptListener(CCDragonBonesExtend.EVENTS.COMPLETE, listener)
5 self:addScriptListener(CCDragonBonesExtend.EVENTS.LOOP_COMPLETE, listener)
6 return self
7end
这个方法其实是注册了三个事件,这三个事件分别在动画开始播放、播放完成和循环播放完成的时候调用。
让我们看看在点击 Change Animation 菜单的时候会发生什么:
1function DragonDemoEntry:_onChangeAnimation()
2 _aniIndex = _aniIndex + 1
3 if _aniIndex > #_ANIMATION_LIST then
4 _aniIndex = _aniIndex - #_ANIMATION_LIST
5 end
6
7 self._db:gotoAndPlay(_ANIMATION_LIST[_aniIndex])
8end
Dragon这个小龙的动作一共有4个:walk,stand,jump,fall。上面的代码做的事情就是将它们循环播放。
要停止或者播放动画,可以使用下面的代码:
1self._db:getAnimation():stop()
2self._db:getAnimation():play()
4 换装
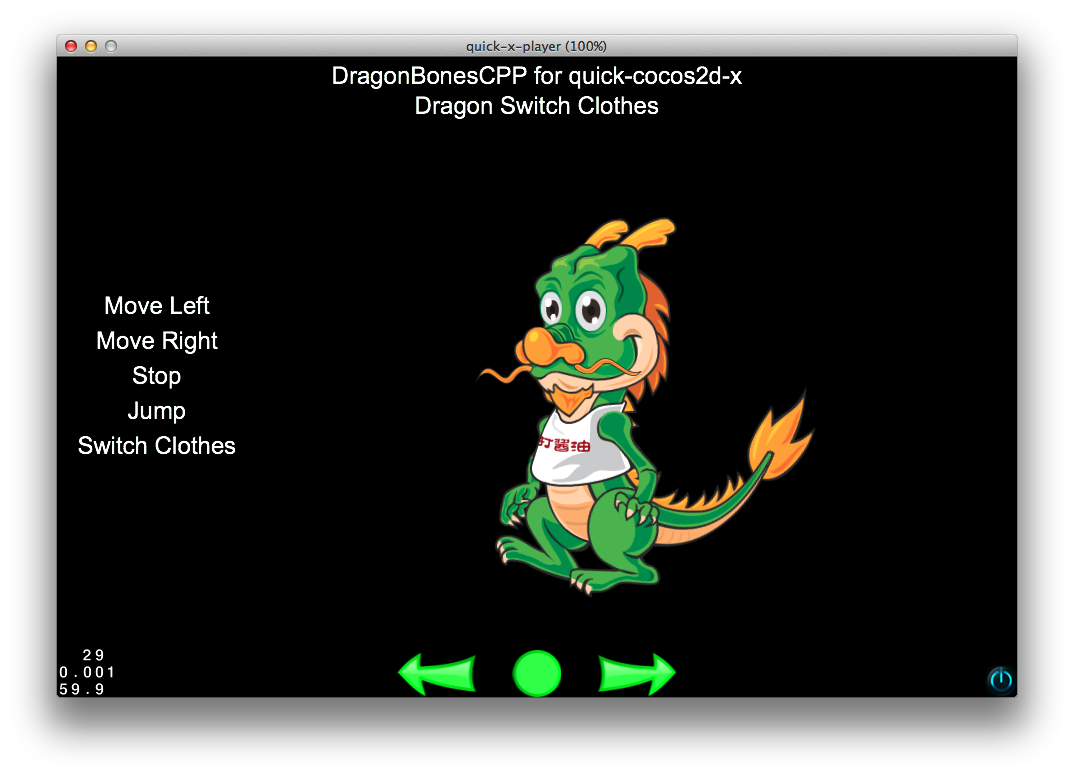
打开 samples/dragonbones/scripts/demos/DragonSwitchClothes.lua 这个文件,让我们看看如何实现一个简单的换装。
这个范例的效果是这样的:
在文件开头,我定义了一个4个元素的table,用来保存每个不同服装的纹理:
1local _TEXTURES = {
2 "parts/clothes1",
3 "parts/clothes2",
4 "parts/clothes3",
5 "parts/clothes4",
6}
这些纹理的名称,是根据FLA文件的库结构自动生成的,我们可以打开texture.xml这个文件,就能看到这个DragonBones的所有纹理。
在 _onSwitchClothes 事件处理函数中,不断循环调用不同的纹理实现换装。
1function DragonSwitchClothes:_onSwitchClothes()
2 _textureIndex = _textureIndex + 1
3 if _textureIndex > #_TEXTURES then
4 _textureIndex = _textureIndex - #_TEXTURES
5 end
6
7 self._db:setBoneTexture("clothes", _TEXTURES[_textureIndex], "Dragon");
8end
setBoneTexture 是为了方便换装而封装在 CCDragonBones 中的一个函数。它的内容如下:
1void CCDragonBones::setBoneTexture(const char* boneName, const char* textureName, const char* textureAtlasName)
2{
3
4 Cocos2dxFactory* fac = Cocos2dxFactory::getInstance();
5 Object* clothesObj = fac->getTextureDisplay(textureName, textureAtlasName);
6
7 //CCLOG("CLOSE %d", clothesObj);
8
9 Bone* bone = getArmature()->getBone(boneName);
10 CocosNode* oldClothesObj = static_cast<CocosNode*>(bone->getDisplay());
11 bone->setDisplay(clothesObj);
12}
从上面我们可以看出,换装的方法就是根据提供的纹理新建一个对象,然后找到要切换纹理的骨骼,将这个骨骼的显示部分替换成这个纹理对象。
在DragonBones中,有很多方式可以实现换装。因为一个骨骼不一定是一个单独的纹理,还可能是一个逐帧动画对象。这里描述的换装方法,只能把骨骼替换成单个纹理。
以后我会专门撰文描述其它的换装方式。
这个例子其实并不只是说明了换装一种用法,还有如何让动画移动等等。请参考相关代码自行理解。
5 追鸟
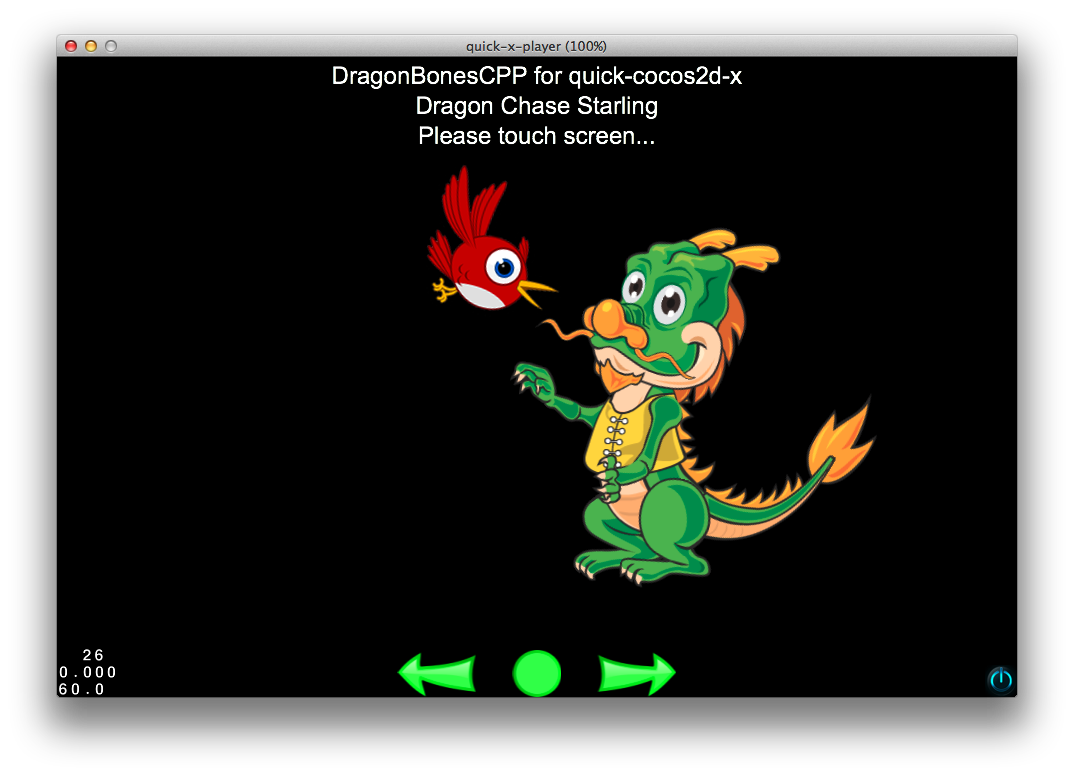
打开 samples/dragonbones/scripts/demos/DragonChaseStarling.lua 这个文件,让我们看看Dragon如何孽待一只叫做Starling的小八哥。
这个例子中的小鸟来自基于Flash Stage3D技术的2D引擎 Starling ,这个引擎也算是cocos2d-x的竞争对手吧 :)
这个范例的效果是这样的:
一个月黑风高的晚上,许多乌鸦在背景的天空中飞。一直红色的小鸟正在挑逗一只胸饿的小龙(请自行脑补……),小龙带着呆萌的眼神挥舞那凶猛的爪子准备抓住小鸟然后OOXX……从此它们过上了幸福的生活……
哦,请原谅我走神。看起来这动人的一幕是这样的:
在这个例子中,因为要控制小龙的头部、两只爪子根据小鸟的位置而移动,我们需要实现得到这三个部位的骨骼引用:
1_head = self._db:getArmature():getBone("head")
2_armR = self._db:getArmature():getBone("armUpperR")
3_armL = self._db:getArmature():getBone("armUpperL")
小鸟就是一个CCSprite而已,小龙和上面的创建一样,这里就不贴出代码了:
1self._starlingBird = display.newSprite("starling.png")
2 :pos(display.left + 20, display.cy)
3 :addTo(self, 10)
当触摸屏幕的时候,需要开启一个计时器来更新。后面所有的更新都在计时器 self._update 中进行。
在触摸屏幕并移动的时候,实时更新小鸟的坐标,并记录当前触摸的坐标以供在 self._update 的时候计算骨骼的旋转角度。
1function DragonChaseStarling:_onTouch(event,x, y, px, py)
2 if event == "began" then
3 if not _isChasing then
4 self:scheduleUpdate(handler(self, self._update));
5 _isChasing = true
6 end
7 return true
8 end
9 if event == "moved" then
10 self:_updatePosition(x, y)
11 elseif event == "ended" then
12 end
13end
14
15function DragonChaseStarling:_updatePosition(x, y)
16 _touchX = x
17 _touchY = y
18 self._starlingBird:pos(x,y);
19end
更新骨骼角度的代码在 self._updateBones 方法中。
下面的代码计算当前触摸点与小龙的中心点的角度,然后分别设置三个骨骼(头部、左爪,右爪)以及小鸟的旋转。
需要注意几点:
- DragonBones的中心点在脚底中心,因此身体中心要加上高度的一半;
- 每个骨骼的起始角度以及可偏转极限不同,因此使用不同的参数与
_r相乘; - CCDragonBones只是一个CCNode,默认是没有ContentSize的,因此必须先使用
setContentSize设置尺寸。
1function DragonChaseStarling:_updateBones()
2 local dbsize = self._db:getContentSize()
3 _r = math.pi + math.atan2(self._db:getPositionY() +
4 dbsize.height / 2-_touchY ,
5 _touchX - self._db:getPositionX())
6 if _r > math.pi then
7 _r = _r - math.pi * 2;
8 end
9
10 _head.offset:setRotation(_r*0.3);
11 _armR.offset:setRotation(_r*0.8);
12 _armL.offset:setRotation(_r*1.5);
13 self._starlingBird:setRotation(_r*0.2*(180/math.pi));
14end
其它的关于小龙的移动和超范围判断,看源码即可。
6 更多
这三个例子只是展示了DragonBones的很小一部分功能。更多的例子和使用方法,请访问 DragonBones官方网站 下载。
当然,官方网站的例子都是基于 ActionScript3 的。
- 文章ID:2133
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/using_ccarmature_in_cocos2d-x/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。