font-weight 设置导致在 Windows 上网页不显示加粗效果
文章目录
现象
- 同样一篇文章,在 macOS 操作系统的浏览器中能正常显示文字的加粗效果,在 Windows 操作系统中无论如何都不显示加粗效果。
- 显示粗体的文字位于
<strong>标签中。 - 浏览器无关。
解决
blog.zengrong.net 在 CSS 中设置了 font-weight(SASS语法):
1b, strong, em
2 font-weight: 500
将 font-weight 的值改为 bold 解决了问题。
1b, strong, em
2 font-weight: bold
原因
根据 CSS 定义,font-weight 可以使用短语或者数字格式表示。
短语的有效值为: nomral bold lighter bolder。
数字有效值为 100-900。
100 到 900 之间的数值大致对应如下的常见粗细值名称。lighter 和 bolder 会基于父元素继承,这里不讨论。

| 短语 | 数字(权重值) | 说明 |
|---|---|---|
| 100 | Thin (Hairline) | |
| 200 | Extra Light (Ultra Light) | |
| 300 | Light | |
| normal | 400 | Normal |
| 500 | Medium | |
| 600 | Semi Bold (Demi Bold) | |
| bold | 700 | Bold |
| 800 | Extra Bold (Ultra Bold) | |
| 900 | Black (Heavy) |
从上表可以看出,400 对应 normal,700 对应 bold。
浏览器在渲染字体时,会从字体中找到对应尺寸(权重级别)的矢量进行渲染。
但不是每个字体都有 100-900 这九级矢量级别。
macOS 系统默认的华文黑体(STHeiti) 有七个矢量级别:Heavy/Bold/MediumP4/Regular/Thin/Light/UltraLightP2 ,它包含上面 CSS 中设定的 500 这个精度。
Windows 系统默认的宋体(simsun) 显然没有那么多级别。在缺少级别支持的前提下,CSS 会根据扩展阅读中所述的「回退机制」寻找一个类似的精度。我相信它找到的是 400 (Normal)。
这就导致了这个现象:虽然浏览器知道要显示的是 <strong>,但字体渲染出来是 normal ,即加粗效果显示不出来。
扩展阅读
回退机制
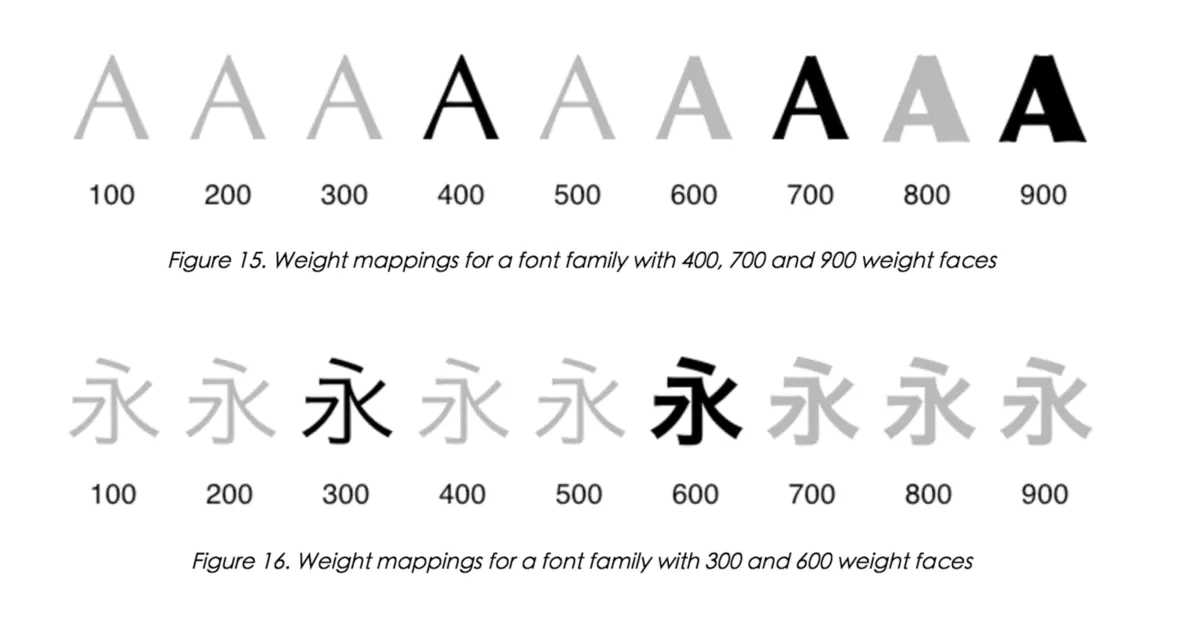
如果指定的权重值不可用,则使用以下规则来确定实际呈现的权重:
- 如果指定的权重值在 400和 500之间(包括400和500):
- 按升序查找指定值与500之间的可用权重;
- 如果未找到匹配项,按降序查找小于指定值的可用权重;
- 如果未找到匹配项,按升序查找大于500的可用权重。
- 如果指定值小于400,按降序查找小于指定值的可用权重。如果未找到匹配项,按升序查找大于指定值的可用权重(先尽可能的小,再尽可能的大)。
- 如果指定值大于500,按升序查找大于指定值的可用权重。如果未找到匹配项,按降序查找小于指定值的可用权重(先尽可能的大,再尽可能的小)。
以上策略意味着,如果一个字体只有 normal 和 bold 两种粗细值选择,指定粗细值为 100-500 时,实际渲染时将使用 normal,指定粗细值为 501-900 时,实际渲染时将使用 bold 。
全文完
- 文章ID:2792
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/font-weight-500/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。