Fenced Code Extra for Python-Markdown
在 Python-Markdown 库中,有一个插件 Fenced Code Blocks 。使用它能够支持 PHP Markdown Extra 和 GitHub Flavored Markdown 格式的代码块。
我对 Fenced Code Blocks 插件进行了扩展,使其可以支持以下功能:
- 注释的代码块;
- Graphviz 支持。
扩展过的插件,名为 Fenced Code Extra ,暂时托管于我的 wpcmd 项目中。
1. 注释的代码块
Markdown 本身是不支持注释的。这个扩展功能,就是让代码块能够支持注释。
举个简单的例子,这段 Markdown 代码:
## graph
``` #
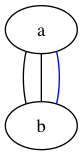
graph pic1 {
a -- b
a -- b
b -- a [color=blue]
}
```

会被渲染成这样:
1<h2>graph</h2>
2<p><img alt="Graphviz chart 2294-graphviz-0.png" src="/uploads/2015/06/2294-graphviz-0.png" /></p>
也就是说,在代码块开始指示符后面加上 # 符号( # 后面可以带有其他字符),整个代码块就变成了注释,不会被渲染成 HTML。
2. Graphviz 支持
在上一篇文章 GraphViz 简易教程 中,我介绍了 Graphviz 这个有趣且有用的工具。现在使用 Fenced Code Extra ,可以将位于 Markdown 中的 Graphviz 代码自动转换成图片,同时支持在 Markdown 源文件中仅保存图片、仅保存代码或者同时保存代码和图片。
2.1 graphviz 范例
例如,有这样一段 Markdown ,保存在变量 txt 中:
## graph
``` graphviz
graph pic1 {
a -- b
a -- b
b -- a [color=blue]
}
```
让我们使用 Markdown 库渲染它:
1import markdown
2
3def _get_extra_output(md, name):
4 extra_output = getattr(md, 'fenced_code_extra_output', None)
5 if not extra_output:
6 return None
7 return extra_output.get(name)
8
9md = markdown.Markdown(
10 extensions=[
11 'fenced_code_extra',
12 ],
13 extension_configs={
14 'fenced_code_extra':{
15 'graphviz':{
16 'OUTPUT_DIR':'/home/wp/upload',
17 'BASE_URL':'/uploads',
18 'NAME_PRE':'graphviz'},
19 }
20 }
21 )
22
23html = md.convert(txt)
24
25graphviz = _get_extra_output(md, 'graphviz')
26if graphviz:
27 mdtxt = graphviz['text']
在上面,必须加入 markdown 的扩展参数,其中包含 fenced_code_extra 插件的 graphviz 设置。
OUTPUT_DIR指图像的输出文件夹;BASE_URL指输出的图像被转换成的基础 URL;NAME_PRE指输出文件名的前缀,可以设置成空字符串。
调用之后, html 的值将为:
1<h2>graph</h2>
2<p><img alt="Graphviz chart graphviz-0.png" src="/uploads/graphviz-0.png" /></p>
mdtxt 的值为:
## graph

mdtxt 是对 graphviz 代码进行处理之后的 Markdown 源码,可以将这个源码保存下来以便重复使用。
2.2 生成的文件名
文件名的命名规则是 NAME_PRE-NAME-NUM.TYPE ,下面一一介绍:
NAME_PRE在 Markdown 的扩展参数中,上面有范例;NAME在 graphviz 块开始的时候指定(下文详述),在上面的范例中并没有明确指定NAME的值,因此默认为空字符串;NUM源码中可能有多个 graphviz 块,这样生成的文件也可能有多个。为了避免重名,NUM 是自动计算出的编号,从0开始;TYPE在 graphviz 块开始的时候指定(下文详述),在上面的范例中并没有明确指定TYPE的值,因此默认为png。
2.3 config
让我们详细看看 graphviz 代码块支持的配置参数:
## graph
``` graphviz_dot config="name=pic1,type=svg,show=codeandimage"
graph pic1 {
a -- b
a -- b
b -- a [color=blue]
}
```
代码起始符号加上 graphviz 指示这是一个包含 graphviz 代码的块。graphviz 后面的 _ 之后的内容代表 graphviz 的渲染程序,若不指定任何渲染程序,将默认使用 dot 。
config 中可以包含三个值:
- name 和上文中提到的文件名
NAME相关。若不设置,将使用空字符串; - type 生成的图像类型,和上文中提到的
TYPE相关,这里是 支持的格式 列表。若不设置,将使用png; - show 指示是仅显示图像(image),仅显示代码(code)还是都处理(codeandimage)。若不设置,将使用
image。
用与范例相同的代码处理之后,得到的 html 的值内容为:
1<h2>graph</h2>
2<div class="codehilite">
3<pre>graph pic1 {
4 a -- b
5 a -- b
6 b -- a [color=blue]
7}
8</pre>
9</div>
10<p><img alt="Graphviz chart graphviz-pic1-0.svg" src="/uploads/graphviz-pic1-0.svg" /></p>
mdtxt 的值为:
## graph
```
graph pic1 {
a -- b
a -- b
b -- a [color=blue]
}
```

注意,上面的 Markdown 代码中用来指示 graphviz 代码的字段以及 config 信息都已经被删除。
(全文完)
- 文章ID:2320
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/fenced-code-extra-for-python-markdown/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。