FMS中变量的作用域
我一直认为,在FMS中,没有定义在Client对象中的变量都是全局的(不包括函数中定义的局部变量)。但是我发现我的理解大错特错了。 :(
为了测试"全局"变量的作用域,我写了下面这段代码(服务器端):
1var aa = 1;
2var bb = 2;
3var cc = 3;
4application.onConnect = function(newClient){
5this.acceptConnection(newClient);
6}
7Client.prototype.test = function(a, b, c){
8trace("更改之前aa:"+aa);
9trace("更改之前bb:"+bb);
10trace("更改之前cc:"+cc);
11aa = a;
12bb = b;
13cc = c;
14trace("更改之后aa:"+aa);
15trace("更改之后bb:"+bb);
16trace("更改之后cc:"+cc);
17}
对应的客户端代码:
1var nc1:NetConnection = new NetConnection();
2var nc2:NetConnection = new NetConnection();
3nc1.connect("rtmp:/test/1");
4nc2.connect("rtmp:/test/2");
5btn1.onPress = function() {
6nc1.call("test", null, 4, 5, 6);
7};
8btn2.onPress = function() {
9nc2.call("test", null, 7, 8, 9);
10};
执行的结果如下:

test/1的执行结果

test/2的执行结果
从上面的结果看,我以前认为的"全局"变量,仅仅只是初始值是"全局"的! :em11: 而当某个Client改变它之后,就"变成"了Client变量了。
那么,application中的变量又如何?
再看看修改过的服务器端代码(客户端代码不变):
1application.onAppStart = function(){
2this.aaa = 1;
3this.bbb = 2;
4this.ccc = 3;
5}
6application.onConnect = function(newClient){
7this.acceptConnection(newClient);
8}
9Client.prototype.test = function(a, b, c){
10trace("更改之前application.aaa:"+application.aaa);
11trace("更改之前application.bbb:"+application.bbb);
12trace("更改之前application.ccc:"+application.ccc);
13application.aaa = a;
14application.bbb = b;
15application.ccc = c;
16trace("更改之后application.aaa:"+application.aaa);
17trace("更改之后application.bbb:"+application.bbb);
18trace("更改之后application.ccc:"+application.ccc);
19}
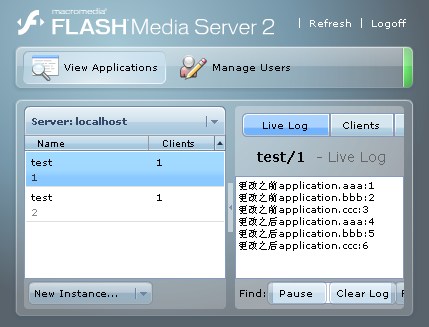
执行的结果如下:

test/1的执行结果

test/2的执行结果
看来,application中的变量是一样的"下场"。 :em10:
8月16日,小结
经过上面的测试已经弄明白,保存在Client中的变量对于每个客户机都是不同的,application中的变量则可以在instance中共享,instance之间不能共享变量。(使用一些变通的方法是可以的)
- 文章ID:221
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/fms-variable/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。