Flash Text Engine、Text Layout Framework在Flex、Flash中的实现
2011-08-24更新:几篇TLF相关文章的连接
在在Flex中实现聊天表情图片支持-资料篇一文中,我提到了FTE(Flash Text Engine)和TLF(Text Layout Framework)。它们的强大自不必多说,可去该文章提供的网址查看,或者直接看这个Demo。但是,在Flex与Flash中有对应的组件可以使用么?FTE和TLF是什么关系?下面就来说说吧: :em03:
关系
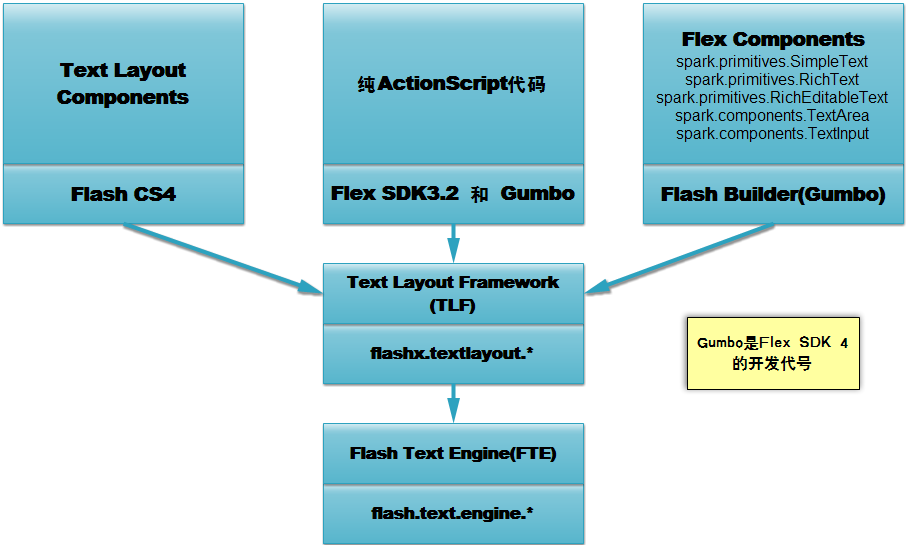
用下面这张图来说明是最好的了。TLF是建立在FTE的基础上的。或者说TLF在FTE的基础上实现了“高级功能”。直接使用FTE是很难受的(后面我会专门写文章演示代码),连Adobe都这样说:
“FTE 提供对文本度量、格式和双向文本的复杂控制的低级别支持。 尽管可以使用 FTE 创建和管理简单的文本元素, 但设计 FTE 的主要目的在于为开发人员创建文本处理组件提供基础。”
请注意加粗的部分。Adobe认为FTE并不适合做文本处理。因此,Adobe又做了TLF,并且将TLF整合到了Flex SDK 4.0(Gumbo)中。但TLF同样不是组件。不过TLF已经可以将需要显示的文本输入到DisplayObject当中,并加入了对选择文本、编辑文本、快捷键、事件的支持,虽然仍不能直接支持滚动条(配合事件和滚动条组件是可以支持的),但这已经前进了一大步,更方便我们使用了。
那我们就基于TLF来开发么?不是。我需要的是像Flash或者Flex中的TextArea组件一样来简单的使用TLF。为了实现我这个美好的愿望,Adobe针对Flash CS4制作了Text Layout Component组件,针对Flex的组件则包含在新的spark包中。
下载Text Layout Component:
说到这里,这个关系就比较顺了。TLF就是FTE的扩展,这个扩展其实还是代码层面多些。而Text Layout Component和spark中的相关组件又是TLF的扩展,它们才是真正的组件级别的应用。所以,我把主要的精力放在熟悉组件的功能与特性上(人懒,没办法 :em45: )。当然,对于TLF和FTE我也做了了解,毕竟它们是底层。
本图片采用国产软件EDrawMax绘制,本图片的源文件下载:
- 文章ID:770
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/flash-text-engine-text-layout-framework-in-flash-and-flex/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。