在Flex中建立DataGrid的方法
看了一下Flex builder 2的帮助文件,原来建立DataGrid的方法非常灵活,大致有下面几种:
1.最简单的方法
1<mx:DataGrid>
2 <mx:ArrayCollection>
3 <mx:Object>
4 <mx:姓名>zrong</mx:姓名>
5 <mx:邮箱>zrongzrong@gmail.com</mx:邮箱>
6 <mx:主页>www.zengrong.net</mx:主页>
7 </mx:Object>
8 <mx:Object>
9 <mx:姓名>orphen</mx:姓名>
10 <mx:邮箱>orphen123@gmail.com</mx:邮箱>
11 <mx:主页>www.orphen123.net</mx:主页>
12 </mx:Object>
13 </mx:ArrayCollection>
14</mx:DataGrid>
在ArrayCollection中定义Object标签来实现数据的添加。每个Object标签代表一行,而Object中的每个子标签代表一列。
同样的,也可以使用Object标签的属性来设置行和列,就像下面这样:
1<mx:DataGrid>
2 <mx:ArrayCollection>
3 <mx:Object 姓名="zrong" 邮箱="zrongzrong@gmail.com" 主页="www.zengrong.net"/>
4 <mx:Object 姓名="orphen" 邮箱="orphen123@gmail.com" 主页="www.orphen123.net"/>
5 </mx:ArrayCollection>
6</mx:DataGrid>
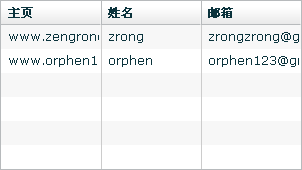
至于两者的效果,自然是一样的。

实际上,上面的两种写法都省略了两个标签:source和dataProvider。由于dataProvider是dataGrid的默认属性,因此在这里可以省略。同样的,由于source是ArrayCollection的默认属性,在这里也被省略掉了。如果加上这两个标签,就算是最复杂(但最完整)的写法了:
2.最复杂的方法
1<mx:DataGrid>
2 <mx:dataProvider>
3 <mx:ArrayCollection>
4 <mx:source>
5 <mx:Object>
6 <mx:姓名>zrong</mx:姓名>
7 <mx:邮箱>zrongzrong@gmail.com</mx:邮箱>
8 <mx:主页>www.zengrong.net</mx:主页>
9 </mx:Object>
10 <mx:Object>
11 <mx:姓名>orphen</mx:姓名>
12 <mx:邮箱>orphen123@gmail.com</mx:邮箱>
13 <mx:主页>www.orphen123.net</mx:主页>
14 </mx:Object>
15 </mx:source>
16 </mx:ArrayCollection>
17 </mx:dataProvider>
18</mx:DataGrid>
19</pre>
20<h3>3.使用ActionScript的写法</h3>
21<pre lang="actionscript">
22<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
23 layout="vertical" fontSize="12"
24 initialize="init();">
25 <mx:Script>
26 <![CDATA[
27 import mx.collections.ArrayCollection;
28 private var DGArray:Array =[
29 {name:"zrong", email:"zrongzrong@gmamil.com", site:"www.zengrong.net"},
30 {name:"orphen", email:"orphen123@gmail.com", site:"www.orphen123.com"}];
31 [Bindable]
32 public var initDG:ArrayCollection;
33 public function init():void{
34 initDG = new ArrayCollection(DGArray);
35 }
36 ]]>
37 </mx:Script>
38 <mx:DataGrid dataProvider="{initDG}"/>
39</mx:Application>
3.使用ActionScript的写法
1
2
3
4 import mx.collections.ArrayCollection;
5 private var DGArray:Array =[
6 {name:"zrong", email:"zrongzrong@gmamil.com", site:"www.zengrong.net"},
7 {name:"orphen", email:"orphen123@gmail.com", site:"www.orphen123.com"}];
8 [Bindable]
9 public var initDG:ArrayCollection;
10 public function init():void{
11 initDG = new ArrayCollection(DGArray);
12 }
13
14
15
个人认为,这种方法上面两种要更加简单灵活一些。这个方法实现的关键是把Array转换成ArrayCollection类型。
4.控制列的显示
我们定义的数据一共有三列,在DataGrid中默认是全部显示的。要控制某列不显示,可以使用columns标签和DataGridColumn标签。在下面这个例子中,数据沿用上例。仅改变DataGrid的定义。
1<mx:DataGrid dataProvider="{initDG}">
2 <mx:columns>
3 <mx:DataGridColumn headerText="姓名" dataField="name"/>
4 <mx:DataGridColumn headerText="邮箱" dataField="email" width="200"/>
5 </mx:columns>
6</mx:DataGrid>
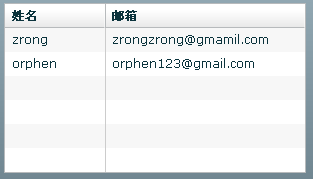
效果就是这样:

当然,还可以为每一列定义id,从而互动性的控制某列的显示:
1<mx:DataGrid dataProvider="{initDG}">
2 <mx:columns>
3 <mx:DataGridColumn headerText="姓名" dataField="name"/>
4 <mx:DataGridColumn headerText="邮箱" dataField="email" width="200"/>
5 <mx:DataGridColumn id="site" headerText="主页" dataField="site" width="150" visible="false"/>
6 </mx:columns>
7</mx:DataGrid>
8<mx:Button label="显示/隐藏{site.headerText}列" click="site.visible=!site.visible;"/>
查看效果:
- 文章ID:321
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/create-datagrid-in-flex/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。