获取任意位置与圆直径形成的等腰三角形的底边与圆的交点的坐标
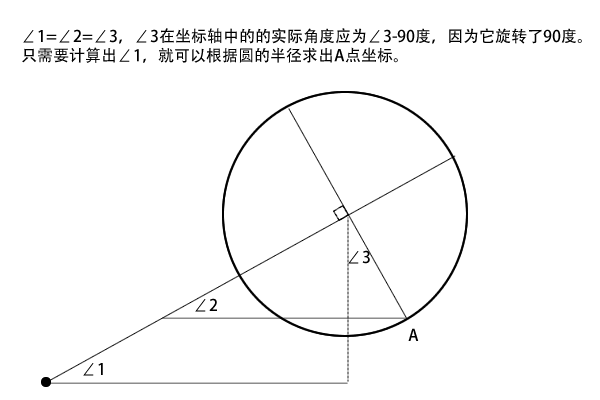
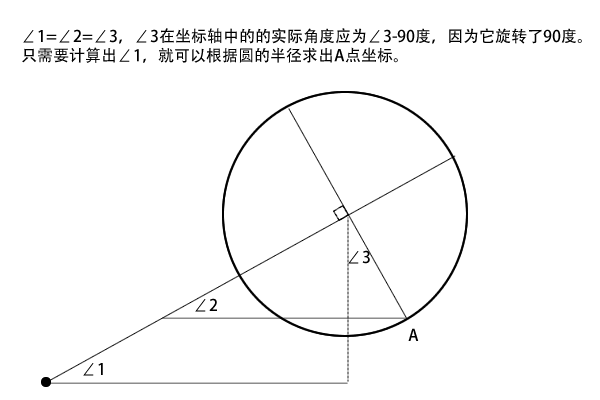
原理图

效果
源码
1package
2{
3 import flash.display.Sprite;
4 import flash.events.MouseEvent;
5
6 [SWF(width=400,height=400)]
7 public class SimpleSample5 extends Sprite
8 {
9 private var _centerX:Number;
10 private var _centerY:Number;
11 private var _radius:Number = 80;
12
13 public function SimpleSample5()
14 {
15 _centerX = stage.stageWidth/2;
16 _centerY = stage.stageHeight/2;
17 draw();
18 drawTriangle(0, 0);
19 stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
20 }
21
22 private function draw():void
23 {
24 graphics.clear();
25 graphics.lineStyle(1);
26 graphics.moveTo(0, stage.stageHeight/2);
27 graphics.lineTo(stage.stageWidth, _centerY);
28 graphics.moveTo(_centerX, 0);
29 graphics.lineTo(_centerX, stage.stageHeight);
30 graphics.drawCircle(_centerX, _centerY, _radius);
31 }
32
33 private function drawTriangle($mouseX:Number, $mouseY:Number):void
34 {
35 var __dx:Number = _centerX - $mouseX;
36 var __dy:Number = _centerY - $mouseY;
37 var __distance:Number = Math.sqrt(__dx*__dx + __dy*__dy);
38 //计算点击处与圆心夹角的角度并在坐标系中旋转90度
39 var __radian:Number = Math.atan2(__dy, __dx) - Math.PI/2;
40 var __x2:Number = _radius * Math.cos(__radian);
41 var __y2:Number = _radius * Math.sin(__radian);
42 graphics.moveTo(_centerX, _centerY);
43 graphics.lineTo($mouseX, $mouseY);
44 graphics.lineTo(_centerX+__x2, _centerY+__y2);
45 graphics.lineTo(_centerX, _centerY);
46 graphics.lineTo(_centerX-__x2, _centerY-__y2);
47 graphics.lineTo($mouseX, $mouseY);
48 }
49
50 private function mouseMoveHandler(evt:MouseEvent):void
51 {
52 draw();
53 drawTriangle(mouseX, mouseY);
54 }
55 }
56}