HTTPS 小白知识(一)
10月发生的 Apple 在iOS 可信根证书列表中屏蔽其对中级CA WoSign(沃通) CA Free SSL Certificate G2 的信任 让许多普通人第一次接触到了 HTTPS 这个已经陪伴了我们很久的技术。作为程序员,我们应该更多地了解 HTTPS 的相关知识。
HTTPS 到了应该全面普及的时候了。
HTTPS 是什么?
在 Wikipedia 上,HTTPS的解释是:
HTTPS 也被叫做“基于 TLS 的 HTTP,基于 SSL 的 HTTP,HTTP 安全“,它是一个在 Internet 上广泛使用的计算机网络安全通信协议。
HTTPS (also called HTTP over TLS, HTTP over SSL, and HTTP Secure) is a protocol for secure communication over a computer network which is widely used on the Internet.
由于现代浏览器的普及,对于普通用户来说,不会太关注 HTTP 后面多的那个 'S' 。现代浏览器在解析域名的时候都可以做到不必输入 HTTP 或者 HTTPS,就能直达网站。一些网站把自己的 HTTP 网站重定向到 HTTPS 网站。而一些网站则同时提供 HTTP 和 HTTPS 网站。网站是否支持 HTTPS,是由网站开发者/提供者决定的。
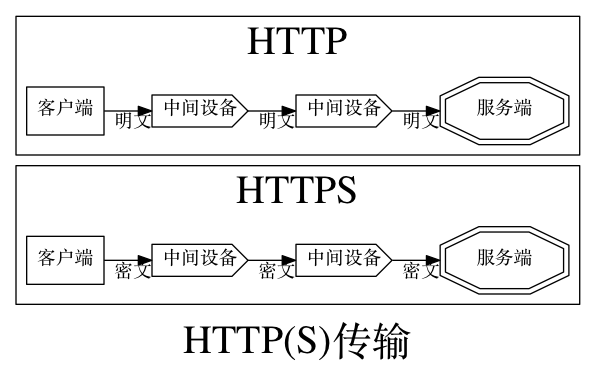
通过 HTTP 协议传输的信息是明文的。网络包从客户端/浏览器到服务器的这段过程中,需要经过多个网络设备。我们的登录帐号、密码可以轻易被任何一个中间设备探测到。
HTTPS 是非常安全的。信息在客户端/浏览器中被加密,服务器通过私钥解密。中间设备如果没有私钥,就无法解密。
1digraph https_transport {
2 graph[fontsize=30;rankdir="LR",label="HTTP(S)传输"];
3 node[shape=box];
4 { node[shape=cds]; middle1; middle2; middle3; middle4 }
5 { node[shape=doubleoctagon]; server1; server2 }
6
7 client1[label="客户端"];
8 client2[label="客户端"];
9 middle1[label="中间设备"]
10 middle2[label="中间设备"]
11 middle3[label="中间设备"]
12 middle4[label="中间设备"]
13 server1[label="服务端"];
14 server2[label="服务端"];
15
16 subgraph cluster_https{
17 label="HTTPS";
18 edge[headlabel="密文"];
19 client1 -> middle1 -> middle2 -> server1;
20 }
21
22 subgraph cluster_http{
23 label="HTTP";
24 edge[headlabel="明文"];
25 client2 -> middle3 -> middle4 -> server2
26 }
27}

示意图采用 graphviz 绘制,下载源码:
大公司在 HTTPS 的推进上也是不遗余力的。Google 在 2010年5月 就已经实现了全站 HTTPS 支持。2011年,Google 更是要求 Google要求广告主必须在其网站部署SSL证书。
Apple 也对 HTTPS 进行了强力推动。我在 2014 年发布 Apple 企业应用的时候,就碰到了必须使用 HTTPS 的问题:iOS 7.1在线安装IPA失败以及数字证书 。Apple 还要求 2017 年必须在上架 AppStore 的 App 中使用 HTTPS :App Transport Security REQUIRED January 2017 。
在国内,腾讯、网易等网站虽然没有启用全站 HTTPS,但涉及到帐号的页面(例如 QQ 注册,网易邮箱注册)均使用了 HTTPS。微信要求支付回调页面必须使用 HTTPS 协议。一些新兴的互联网公司,例如 直播平台斗鱼 甚至超前实现了全站 HTTPS 支持。
所以,HTTPS 到了应该全面普及的时候了。
HTTPS 证书
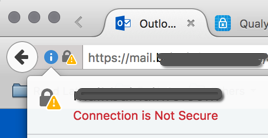
HTTPS 是由客户端和服务端一起实现的。对于普通用户来说,最常见的客户端就是浏览器。浏览器在访问支持 HTTPS 的网站时,会对该网站的证书进行校验,若证书有问题,则会给出提示:

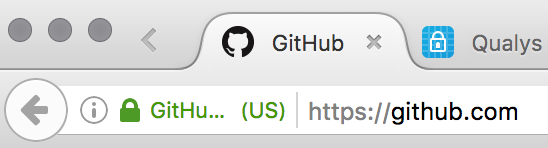
若该证书通过了校验,在浏览器地址栏中就会显示一个绿色的小锁,代表这个网站是安全的。下图就是全球最大的男性交友网站的 HTTPS 安全提醒:

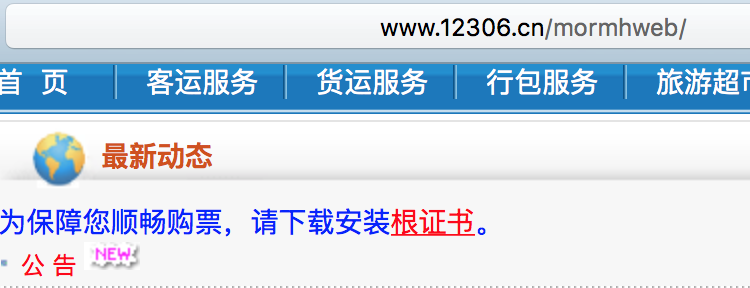
要申请一个证书,我们需要找 CA(Catificate Authority)。任何组织和个人都可以扮演 CA 的角色,给自己签发证书。全球最大的火车票销售网站就是这么干的:

但是从下面的表现也能看出来,这么着自己给自己发证书,浏览器(Safari)是不认的。你得手动信任该证书才能正常买票。从安全角度来说,我个人并不建议你信任 12306 的那个一看就很不专业的根证书。

因此,我们必须找一个信得过的 CA 来申请证书。得到各大浏览器信任的内置根证书(内置于浏览器或操作系统)颁发机构 TOP5 是 Symantec、Comodo、Godaddy、GolbalSign 和 Digicert。
上面提到的证书颁发机构都是根证书颁发机构。为了方便分级管理,根证书颁发机构一般会颁发几个中级证书颁发机构证书,然后再由中级证书颁发机构面向个人或者机构颁发证书。文章开头提到的 9月30日 Apple 在iOS 可信根证书列表中屏蔽其对中级CA WoSign(沃通) CA Free SSL Certificate G2 的信任,处理的就是沃通的中级证书(而不是根证书)。
证书是 HTTPS 安全最重要的保证。如果有一家 CA 公司签发虚假的证书,或者颁发的证书时间有问题会怎样?它会被浏览器或操作系统公司处罚。
沃通(WoSign) 被处罚的情况
声明:以下内容是根据 参考 中的内容整理而成。不代表本站观点。
沃通(WoSign)是国内市场占有率最高的 CA,上面两次谈到它被 Apple 处罚的情况。实际上,并非只有 Apple 处罚了沃通。
2016 年 8 月 17 日,谷歌接到了 GitHub 安全团队的通告,称沃通在没有得到他们授权的情况下签发了一个 GitHub 的证书。谷歌于 10 月 31 日发布了 Chrome 56 的 Dev 渠道版本,决定从该版本的 Chrome 开始,不再信任沃通和 StartCom 于 2016 年 10 月 21 日之后签发的证书。
Mozilla(Firefox 的开发商)也对沃通进行过处罚。主要的原因是沃通故意通过倒填日期来规避 SHA-1 停用政策:CA:WoSign Issues 。在 Mozilla 披露的技术细节中显示,StartCom 已经开始使用沃通的基础架构来签发新的证书了。而且,StartCom 也和沃通一样在 2016 年采用了倒填日期的手段来签发 SHA-1 证书。Mozilla 的安全工程师也展示了这种违例的案例细节。
10 月 7 日,沃通公布了它的 最新事故报告,CEO 王高华宣布辞职。
在沃通的报告中,王高华称 2015 年 8 月沃通与以色列 CA 公司 StartCom 达成了收购协议,100% 收购了 StartCom。在报告中,沃通承认它在 2016 年 1 月 1 日之后签发了 64 个倒填日期的 SHA-1 证书,王高华表示承担错误的责任。
StartSSL.com 是 StartCom 的网站。
奇虎 360 持有沃通 84% 的股份。
沃通的遭遇比起 CNNIC 还要好一点,CNNIC 的根证书都已经被各大浏览器和操作系统吊销 。连它自己的网站都在使用 DigiCert 颁发的证书。
臆测
前段时间,有几位同事在 Mac 上无法访问微信企业号的二维码验证,可能与证书失效有关。
我自己也碰到了在 macOS 上使用 Chrome/Safari 无法访问淘宝 、阿里云的问题,可能与证书失效有关。
去哪些 CA 申请证书?
- Comodo Positive SSL Certificate
- Rapid SSL
- Godaddy,大名鼎鼎的米国老牌域名提供商。zrong 的域名就在它家买的。
- Let's Encrypt,一个免费的 SSL 证书提供机构。zrong 将会使用它的证书。
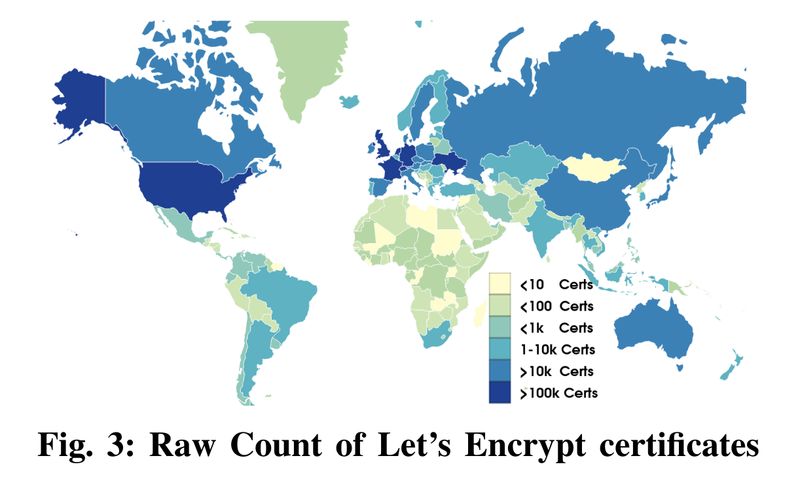
从最近卡梅隆大学的论文 Shedding Light on the Adoption of Let’s Encrypt 提到的数据可以看出,Let's encrypt 的确在推动 HTTPS 的普及。

HTTPS 的资源占用
有人会担心网站全面切换到 HTTPS 后会占用大量的服务器资源用于加密和解密运算。知乎有篇文章 HTTPS 要比 HTTP 多用多少服务器资源 回答了这个问题。我这里就直接引用结论了:
2010年1月 Gmail切换到完全使用 https, 前端处理 SSL 机器的CPU 负荷增加不超过1%,每个连接的内存消耗少于20KB,网络流量增加少于2%。由于 Gmail 应该是使用N台服务器分布式处理,所以CPU 负荷的数据并不具有太多的参考意义,每个连接内存消耗和网络流量数据有参考意义。
参考内容
- Distrusting New CNNIC Certificates
- Shedding Light on the Adoption of Let’s Encrypt,
- CA:WoSign Issues
- WoSign Incidents Report Update
- App Transport Security REQUIRED January 2017
- Chrome/Safari 无法访问淘宝 NET::ERR_CERT_REVOKED
- 如何看待中国沃通wosign偷偷收购自己的根CA startcom并且签发github.com的证书?
- 如何看待 CNNIC 官方网站的证书改换成了 DigiCert 签发的证书?
- 在iOS 可信根证书列表中屏蔽其对中级CA WoSign(沃通) CA Free SSL Certificate G2 的信任
- 沃通 CEO 王高华辞职
- Mozilla 将封杀沃通和 StartSSL 一年内新签发的所有证书
- 谷歌也不信任沃通的证书了,StartCom CA 一并受到同等处罚
- HTTPS 要比 HTTP 多用多少服务器资源
- iOS 7.1在线安装IPA失败以及数字证书
- Google要求广告主必须在其网站部署SSL证书
(第一部分完)
推荐继续阅读腾讯 Bugly 团队的这篇文章: 全站 HTTPS 来了 ,比本文更详细,知识点更多。
- 文章ID:2598
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/about-https-1/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。