基于SWFObject的Flash发布模版
SWFObjcet,原名为FlashObject,本站 曾经做过介绍 。为了使用方便,我仿照Adobe公布的模版制作了一个使用swfObject显示Flash内容的模版,只需要在发布影片的时候选择这个HTML模版,就可以免于在HTML页面中手工输入代码显示Flash影片。
把下面的模版保存为 swfObject.html ,复制到下面的路径(使用你的具体设置):
X:\Documents and Settings\Your Name\Local Settings\Application Data\Macromedia\Flash 8\zh_cn\Configuration\HTML\
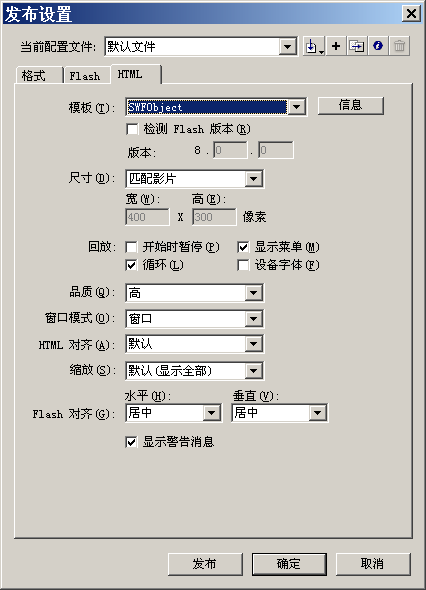
然后在发布模版中选择swfObjcet并发布即可。如下图所示:

模版的内容如下:
1$TTSWFObject
2$DXDefaultDetectionActiveContent.html
3$DS
4在更新用于活动内容的 HTML 文件中显示 Macromedia Flash 电影。 注意: 使用此模板时,必须将 swfObject.js 复制到 HTML 输出文件夹。
5$DF
6
7<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
8<head>
9$CS
10<title>$TI</title>
11<script src="swfObject.js" language="javascript"></script>
12</head>
13<body bgcolor="$BG">
14<div id="flashContent">
15 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=$FV,$JR,$NR,0" width="$WI" height="$HE" id="$TI" align="$HA">
16 <param name="allowScriptAccess" value="sameDomain" />
17 $PO
18 <embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
19 </object>
20</div>
21<script language="javascript">
22 var so = new SWFObject($MO, "$TI", "$WI", "$HE", "$FV.$JR.$NR", "$BG");
23 so.addParam("quality", "$QU");
24 so.addParam("wmode", "$WM");
25 so.addParam("salign", "$SA");
26 so.addParam("align", "$HA");
27 so.addParam("play", "$PL");
28 so.addParam("loop", "$LO");
29 so.addParam("scale", "$SC");
30 so.addParam("devicefont", "$DE");
31 so.addParam("name", "$TI");
32 so.addParam("menu", "$ME");
33 so.addParam("allowScriptAccess", "sameDomain");
34 so.write("flashcontent");
35</script>
36</body>
37</html>
- 文章ID:185
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/swfobject-template/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。