如何在WordPress后台中加入表情符号
07-02-25加入:
WP-Grins插件已经更新,目前可以不需要修改代码就实现表情符号的添加了,详情请见:在WordPress2.1后台和评论页面中加入表情符号
06-08-24加入:
如果希望加入更多的表情,可以看这里:在WordPress后台中增加自定义表情
这应该是比较老的话题了,请参阅Smilies in WP (wp中的表情)
WordPress自带了二十多个表情符号:
| 表情 | 写法一 | 写法二 | 写法三 | 表情 | 写法一 | 写法二 | 写法三 | |
|---|---|---|---|---|---|---|---|---|
| :D | ' :D' | ' :-D' | ':grin:' | :) | ' :)' | ' :-)' | ':smile:' | |
| :( | ' :(' | ' :-(' | ':sad:' | :o | ' :o' | ' :-o' | ':eek:' | |
| 8O | ' 8O' | ' 8-O' | ':shock:' | :? | ' :?' | ' :-?' | ' :???:' | |
| 8) | ' 8)' | ' 8-)' | ':cool:' | :x | ' :x' | ' :-x' | ':mad:' | |
| :P | ' :P' | ' :-P' | ':razz:' | ;) | ' ;)' | ' ;-)' | ':wink:' | |
| :| | ' :|' | ' :-|' | ':neutral:' |
| 表情 | 写法 | 表情 | 写法 | 表情 | 写法 | 表情 | 写法 | |||
|---|---|---|---|---|---|---|---|---|---|---|
| :lol: | ':lol:' | :oops: | ':oops:' | :cry: | ':cry:' | :mrgreen: | ':mrgreen:' | |||
| :arrow: | ':arrow:' | :evil: | ':evil:' | :twisted: | ':twisted:' | :roll: | ':roll:' | |||
| :!: | ':!:' | :?: | ':?:' | :idea: | ':idea:' |
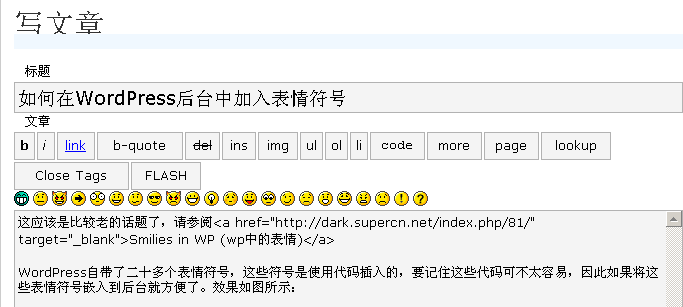
这些符号是使用代码插入的,要记住这些代码可不太容易,因此如果将这些表情符号嵌入到后台就方便了。效果如图所示:
方法也并不麻烦,首先下载WP-Grins这个插件,按正常方式安装。由于此插件并不是针对2.0开发,因此要先修改一下。找到wp-grins.php中的下面这句(大约在34行):
1$grins .= '<img src="'.get_settings('siteurl').'/wp-images/smilies/'.$grin.'" onclick="grin(\''.$tag.'\');" alt="'.$tag.'" /> ';
将其中的 /wp-images/smilies/ 修改为 /wp-includes/images/smilies/ 。
安装后在插件管理器中激活它,然后编辑“/wp-admin/admin-functions.php”文件,搜索 edToolbar(); ,大约在1079行,找到下面这句:
1if (!strstr($_SERVER['HTTP_USER_AGENT'], 'Safari'))
2echo ' <p id="quicktags"> <script src="../wp-includes/js/quicktags.js" type="text/javascript"></script>
3<script type="text/javascript">if ( typeof tinyMCE == "undefined" || tinyMCE.configs.length < 1 ) edToolbar();</script>';
再上面这句之下加入:
1if (function_exists("wp_grins")) { echo ""; wp_grins(); } //zrong added
修改完毕上传,打开后台撰写文章即可看到,可爱的表情已经加入到编辑器中了。
如果要将这些表情也加入到评论页面中,可以在主模版的comments.php中搜索如下语句(可能不完全相同):
1<textarea class="textform" name="comment" id="comment" cols="100" rows="10" tabindex="4"></textarea>
- 文章ID:109
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/smilies-in-wp/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。