Graphviz 简易教程
文章目录
- 2020-02-07 更新: Graphviz 官网迁移,修改链接地址。
Graphviz 是一个绘制关系图/流程图的工具包,使用它提供的 dot-language ,我们就可以在文本中通过嵌入绘制代码的方式实现图的绘制。不再需要 GUI 工具了,也更便于版本管理。
听起来有点像 SVG 的味道,不同之处在于 SVG 是使用浏览器的渲染引擎来渲染。
基本语法
让我们了解两种不同类型的图: graph 和 digraph。前者使用 -- 描述关系,后者使用 -> 描述关系。我们一般会为每张图定义一个名称。
digraph 代表 direction graph ,意指 “有方向的图“ 。
看看下面两个例子,就知道它们的区别了:
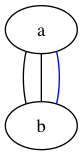
graph
1graph pic1 {
2 a -- b
3 a -- b
4 b -- a [color=blue]
5}

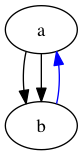
digraph
1digraph pic2 {
2 a -> b
3 a -> b
4 b -> a [style=filled color=blue]
5}

定义
对于图中的每个对象,可以采用直接使用的方式(就像上面的例子那样),也可以采用 先声明,再使用 的方式。
使用方括号来设定对象的属性。常用的属性有 shape/style/color 等等,具体的属性可查看attr , shape 的类型可查看 node-shape ,所有的文档汇总页面在这里: Graphviz Documents。
复杂的例子
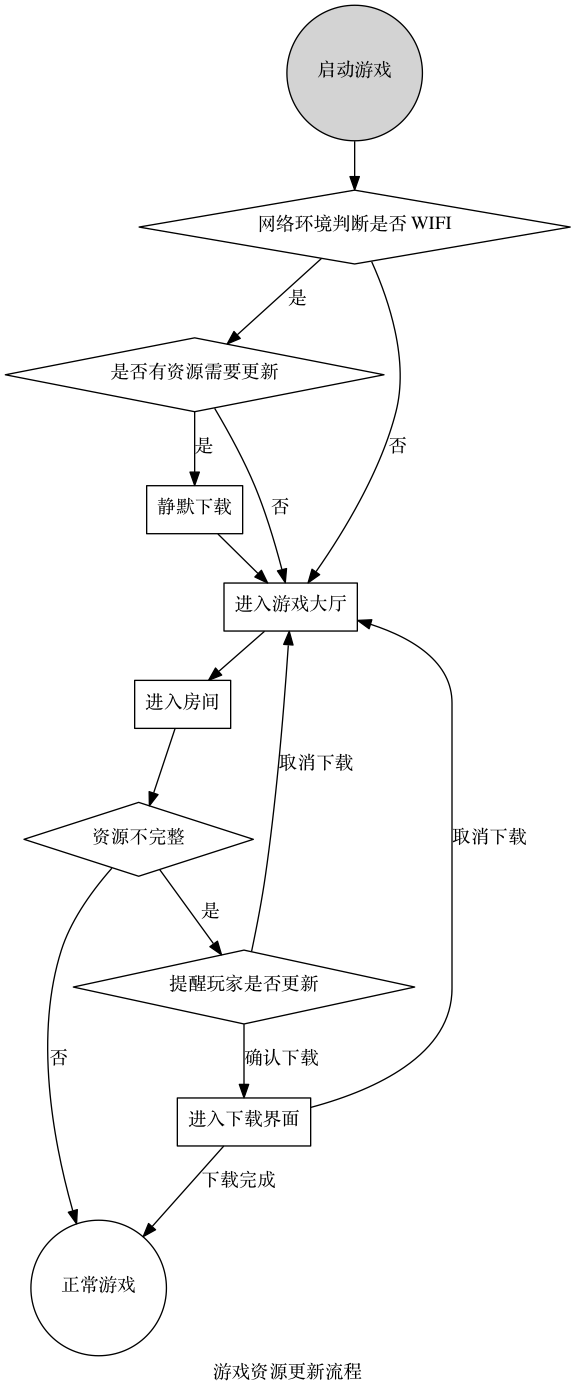
下面的例子描述一个手机游戏启动后的更新流程:
1digraph startgame {
2 label="游戏资源更新流程"
3 rankdir="TB"
4 start[label="启动游戏" shape=circle style=filled]
5 ifwifi[label="网络环境判断是否 WIFI" shape=diamond]
6 needupdate[label="是否有资源需要更新" shape=diamond]
7 startslientdl[label="静默下载" shape=box]
8 enterhall[label="进入游戏大厅" shape=box]
9
10 enterroom[label="进入房间" shape=box]
11 resourceuptodate[label="资源不完整" shape=diamond]
12 startplay[label="正常游戏" shape=circle fillcolor=blue]
13 warning[label="提醒玩家是否更新" shape=diamond]
14 startdl[label="进入下载界面" shape=box]
15 //{rank=same; needupdate, enterhall}
16
17 {shape=diamond; ifwifi, needupdate}
18
19 start -> ifwifi
20 ifwifi->needupdate[label="是"]
21 ifwifi->enterhall[label="否"]
22 needupdate->startslientdl[label="是"]
23 startslientdl->enterhall
24 needupdate->enterhall[label="否"]
25
26 enterhall -> enterroom
27 enterroom -> resourceuptodate
28 resourceuptodate -> warning[label="是"]
29 resourceuptodate -> startplay[label="否"]
30 warning -> startdl[label="确认下载"]
31 warning -> enterhall[label="取消下载"]
32 startdl -> enterhall[label="取消下载"]
33 startdl -> startplay[label="下载完成"]
34}

其他文档
下面有两篇入门教学的文章,可以略作参考。
GUI
在节点很多的情况下,纯看代码很容易把自己绕进去。
因此,我的使用方法就是打开一个支持 GraphViz 的 GUI,一边编写,一边查看效果。
两个常用的 IDE Eclipse 和 IntillJ IDEA 都有能够支持 GraphViz 的插件。它们是通过 PlantUML 来实现支持的。至于 PlantUML 是什么,这又是另一个故事了。
我目前(2020 年)主要使用的编辑器是 Visual Studio Code,使用的插件是 Graphviz Preview。
在 这里 你能找到所有支持 PlantUML/Graphviz 的软件,各种论坛程序、Wiki 和文本编辑器、IDE 均在此列。Vim 和 Emacs 一个也不少,甚至还支持 Microsoft Word !
相关文章
请接着阅读 Graphviz 工具教程 。
- 文章ID:2294
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/graphviz-brief/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。