在 cocos2d-x 中嵌入浏览器
Embeds a browser in cocos2d-x
在游戏中嵌入网页是很常见的需求,cocos2d-x 引擎官方并没有提供这个功能。
我在网上转了一圈,把找到的资料做了一些修改,将其集成到我们使用的 quick-cocos2d-x 引擎中。
主要代码来自:CCXWebview,这里 还有一篇专门讲解Android嵌入浏览器的文章,可以参考。
集成的类叫做 CCWebView,位于 extensions 之中。
本文基于 cocos2d-x 2.x,下面的 Android 平台部分介绍了一些 cocos2d-x 3.x的相关信息。
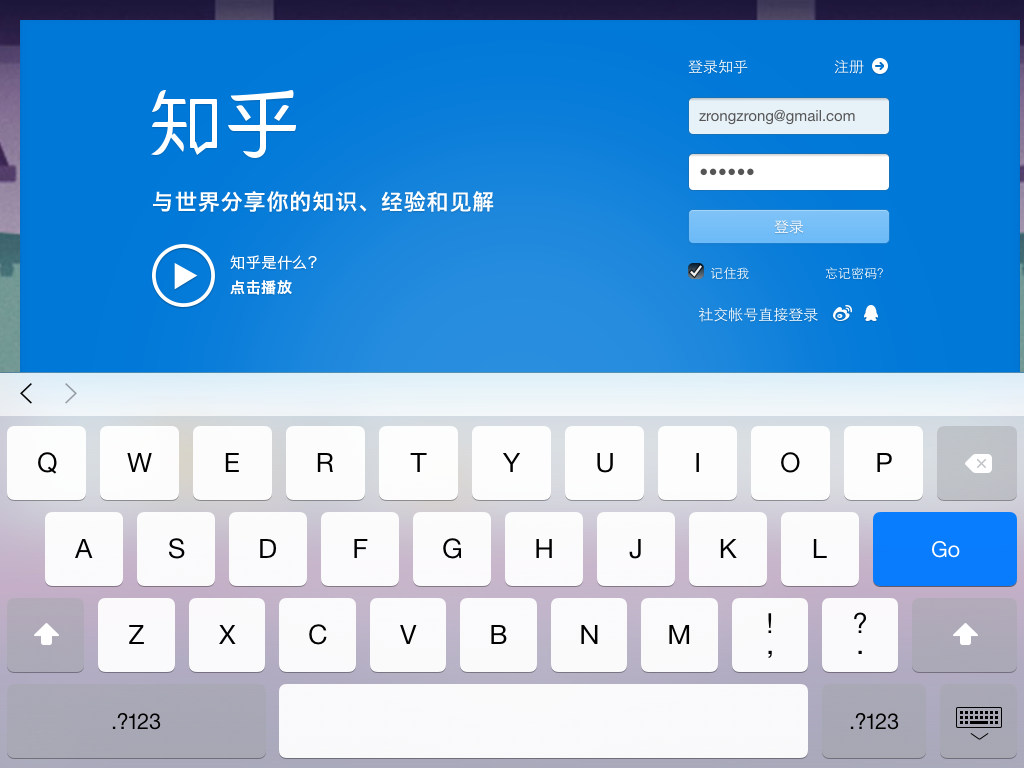
效果如下:

显示本博客

在浏览器中输入
做什么?
在游戏中,我们需要显示系统公告,或者制作一些需要复杂图文混排的界面,这些东西如果用 cocos2d-x 来做,未免太过麻烦。嵌入一个网页就简单的多。
现在的修改能满足这样一些简单的使用:
- 显示一个指定地址的网页,设定网页的大小和位置;
- 更新一个已经显示的网页的内容;
- 关闭已经显示的网页。
然后,就没有了。因为目前的项目不需要和浏览器交互,所以希望用 CCWebView 来实现一个商城的话可能会比较难办,要做一些扩展。
在 Android 中,浏览器与 Game 并不在一个线程,因此也没有提供把让cocos2d-x 来控制增加浏览器的关闭按钮之类的功能。如果要实现这些,最好的方法是浏览器不做全屏,然后用cocos2d-x实现一些按钮放在浏览器之上,点击按钮调用 CCWebView 的关闭函数。
怎么做?
这里只放出lua代码,C++请脑补。
创建内嵌浏览器并显示一个网站:
1-- 创建一个CCWebView,同时设置ActivityName为主Activity的包(后面会详述)
2self._webview = CCWebView:create("us/t1201/testplayer/Testplayer")
3self._webview:retain()
4-- 显示一个网页,坐标20,20(左上角为0,0),宽度1000, 高度500
5self._webview:showWebView("http://zengrong.net", 20, 20, 1000, 500)
6-- 显示包名
7print("getActivityName:", self._webview:getActivityName())
更新已有浏览器中显示的网址,移除并销毁浏览器:
1self._webview:updateURL("https://blog.zengrong.net/post/2112.html")
2self._webview:removeWebView();
3self._webview:release()
4self._webview = nil
封装
为了方便使用,我封装了一个 webview.lua 放在 framework 里面,这样只需要记住 show 和 remove 方法就好了。
由于C++中没有处理CCWebView可能重复的情况,我把 webview 做成单例的,保证任何时候都只有一个 CCWebView 在工作。
使用这个封装,我写了一个完整的测试项目,看这里:
1local WebViewTest = class("WebViewTest", function()
2 return display.newNode()
3end)
4
5function WebViewTest:ctor()
6 self:_showUI()
7 self:_test()
8end
9
10function WebViewTest:_test()
11 webview.setActivityName("us/t1201/testplayer/Testplayer")
12 print("getActivityName:", webview.getActivityName())
13end
14
15function WebViewTest:_showUI()
16 local __menu = ui.newMenu({
17 ui.newTTFLabelMenuItem(
18 {
19 text="show(http://zengrong.net, 20,20,1000,500)",
20 listener = function()
21 webview.show("http://zengrong.net", 20,20, 1000, 500)
22 end
23 }),
24 ui.newTTFLabelMenuItem(
25 {
26 text="show(http://zhihu.com, 0,0,500,300)",
27 listener = function()
28 webview.show("http://zhihu.com", 0,0, 500, 300)
29 end
30 }),
31 ui.newTTFLabelMenuItem(
32 {
33 text="show(http://github.com)",
34 listener = function()
35 webview.show("http://github.com")
36 end
37 }),
38 ui.newTTFLabelMenuItem(
39 {
40 text="remove()",
41 listener = function()
42 webview.remove()
43 end
44 }),
45 })
46 :addTo(self)
47 :pos(display.cx,display.bottom+100)
48 __menu:alignItemsVertically()
49end
50
51return WebViewTest
需要注意的是,在上面的例子中,如果希望改变已有的内嵌浏览器的大小,必须先remove才可以生效。
跨平台
目前内嵌浏览器仅支持 iOS 和Android 平台。以下是一些需要注意的地方(非常重要!):
Android 平台
在创建CCWebView的时候必须提供你的项目的主Activity的包路径和类名。CCWebView 需要结合主Activity中提供的一些方法才能工作。这些方法我已经添加到 项目模板 中。
如果是老项目,请比较 项目模版 和自己的主Activity的区别,加入缺少的方法(相信我,这很简单)。
如果是新项目,请使用项目创建程序 create_project 来创建。它会使用模版来自动加入这些方法。
注意写包路径和类名的格式与JAVA的习惯不同,需要把点 . 替换成斜线 / 。
使用 getActivityName() 方法可以返回传入的包名。
对于 cocos2d-x 3.x,由于Activity继承自NativeActivity,因此需要使用 getWindowManager().addView() 来加入Android控件。详见:Cocos2d-x 3.0beta成功添加Android的webview 。
iOS 平台
iOS不需要提供包名,因此可以直接使用不带参数的 create() 方法来创建 CCWebView 。但为了避免判断平台使用不同的创建方法,也可以直接传入 Android 中需要的包名。iOS平台下的代码不会记录和处理这个值。
使用 getActivityName() 方法将总是返回空字符串。
在iOS平台上,浏览器的分辨率设定是个问题。对于高清设备,你传递的值其实是真实值的一半。例如在iPhone5上调用这句:
1showWebView("http://zengrong.net", 20, 20, 1000, 500)
那么最终显示的效果是浏览器宽度超出屏幕。因为这里的宽度1000其实等于2000。
而在标清设备上(例如iPad2),传递的宽度就是真实的宽度。
Mac OS X 平台
在 quick-x-player Mac 版本中,调用 CCWebView 的方法将不会有任何作用,也不会报错,这是正常的。
Windows 平台
在 quick-x-player Windows 版本中,调用 CCWebView 的方法将不会有任何作用,也不会报错,这是正常的。
- 文章ID:2123
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/embed_browser_in_cocos2d-x/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。