【转】ColorMatrixFilter色彩矩阵滤镜
转自 蜗牛的博客
matrix是一个长度为4*5=20的数组,其构成如下所示:
R ,G, B, A, offset
[1, 0, 0, 0, 0]); // red
[0, 1, 0, 0, 0]); // green
[0, 0, 1, 0, 0]); // blue
[0, 0, 0, 1, 0]); // alpha
上面是matrix的初始状态。
下面我分先来分析一下其初始状态。
red通道的值:(1,0,0,0,0)表示,R通道的乘数是1(完全保留),别的道道的的乘数是0,(不加入别的通道的颜色),色彩偏移量off是0;
别的通道依次类推。
下面来做一些效果,增加对colorMatrixFilter的认识:
1、调整亮度:
亮度(N取值为-255到255)
1,0,0,0,N
0,1,0,0,N
0,0,1,0,N
0,0,0,1,0
我们只需要设置一下RGB的色彩偏移就能调节其亮度,是不是很简单呢。
2、颜色反向
-1,0,0,0,255
0,-1,0,0,255
0,0,-1,0,255
0,0,0,1,0
先解释一下颜色反向:就是把0变为255,255变为0,1变为254,254变为1.....
因此,我们只需把RGB通道的原通道乘数设为-1,然后再把色彩偏移量设为255就行了。
3、图像去色:
0.3086, 0.6094, 0.0820, 0, 0
0.3086, 0.6094, 0.0820, 0, 0
0.3086, 0.6094, 0.0820, 0, 0
0 , 0 , 0 , 1, 0
- 首先了解一下去色原理:只要把RGB三通道的色彩信息设置成一样;即:R=G=B,那么图像就变成了灰色,并且,为了保证图像亮度不变,同一个通道中的R+G+B=1:如:0.3086+0.6094+0.0820=1;
- 三个数字的由来:0.3086, 0.6094, 0.0820;
按理说应该把RGB平分,都是0.3333333。三个数字应该是根据色彩光波频率及色彩心理学计算出来的(本人是这么认为,当然也查询了一些资料,目前尚未找到准确答案)。
在作用于人眼的光线中,彩色光要明显强于无色光。对一个图像按RGB平分理论给图像去色的话,人眼就会明显感觉到图像变暗了(当然可能有心理上的原因,也有光波的科学依据)另外,在彩色图像中能识别的一下细节也可能会丢失。我假想:可能绿色的一些东西会丢失。
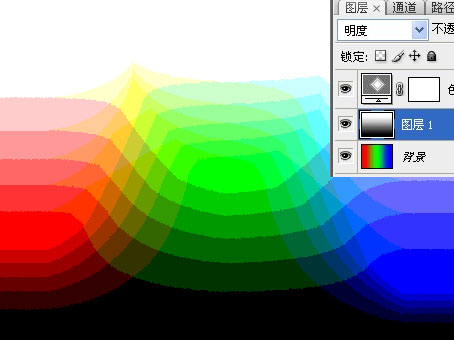
下面是我从PS中对RGB都为255的明度对比图:
同样的RGB,给人的感觉是绿色最亮,红色次之,蓝色最暗。它们的比例大概是3:6:1,即:0.3086, 0.6094, 0.0820
所以,在给图像去色时我们保留了大量的G通道信息,使得图像不至于变暗或者绿色信息不至于丢失(我猜想)。
4、色彩饱和度
N取值为0到2,当然也可以更高。
0.3086*(1-N) + N, 0.6094*(1-N) , 0.0820*(1-N) , 0, 0,
0.3086*(1-N) , 0.6094*(1-N) + N, 0.0820*(1-N) , 0, 0,
0.3086*(1-N) , 0.6094*(1-N) , 0.0820*(1-N) + N 0, 0,
0 , 0 , 0 , 1, 0
分析:
- 当色彩饱和度低到一定成度的时候,就想当于给图像去色,所以跟第3条:图像去色,有着千丝万缕的联系,在此不想过多解释;
- N为原有通道信息保留量;可以理解为百分之几,等于0时完全去色,小于1时降低色度,大于1时增加色度,等于2时色度翻一倍,等于3时……。注意:RGB的原有通道信息保留量都应该相等,不然会产生偏色。
- 为什么是这样的计算公式:
N是原通道色彩保留量:所以,在原通道中,我们都+ N,这是不能被别的通道瓜分的。剩余的就是(1-N),就让RGB按0.3086, 0.6094, 0.0820的比例还瓜分这个剩余量吧。
5、对比度
N取值为0到10
N,0,0,0,128*(1-N)
0,N,0,0,128*(1-N)
0,0,N,0,128*(1-N)
0,0,0,1,0
分析:
所谓对比度就是让红的更红,绿的更绿……或反之。初一想,我们只需要修改RGB的乘数(要一至,不然偏色)。可仔细一琢磨,不对。如果只增加乘数,那么整个图像就会被漂白,(或反之)。好,有办法了,设置色彩偏移量,offset。具体要偏移多少呢,我们找到了一个折中的方案:128(1-N);即:一幅图像,不论很亮或很黑,但对比度为0了,最终得到的都是一幅中性灰度的图像(128),
6、阈值
所谓阈值,就是以一个色度值为基准对图像作非黑即白的处理(注意没有灰色),由于不去除了彩色属性,因此,也离不开0.3086, 0.6094, 0.0820这三组神奇的数字。
(N取值为0到255)
下面的256也可以改成255;(那样就能看到图一和图五的小黑点和小白点);
0.3086*256,0.6094*256,0.0820*256,0,-256*N
0.3086*256,0.6094*256,0.0820*256,0,-256*N
0.3086*256,0.6094*256,0.0820*256,0,-256*N
0, 0, 0, 1, 0
分析:
先不看最后面的色彩偏移:-256*N
前面我们提及过,当RGB三个通道的色彩信息一模一样时,图像就失去了色彩(去色),从 0.3086*256,0.6094*256,0.0820*256,0,-256*N 可以看出:图像已经去色了,并且,(*256) 亮度已经翻了256倍(当然也可以是255);我们知道,RGB的有效值是0-255,即:0,1,2……255,把这些值乘以255以后会出现什么情况呢?但是除了0之外,别的全都大于或等于255了,所以此时的图像除了剩有几个黑点外,其它的全都变成白色了如图一(N=0);那么现在我们再作色彩偏移处理:把RGB都减去255;上次值为255(白色)的现在又变成0(黑色了)超过255的仍然是白色,我们不断的反复减255,图2,图3,图4,图5,分别是 N=64,N=128,n=192,n=255 时的图像:
7、色彩旋转
所谓色彩旋转就是让某一个通道的色彩信息让另一个通道去显示;比如,R显示G的信息,G显示B的信息,B显示R的信息,也可以只拿出一部份信息让给别的通道去显示,至于参数的瓜分可以平分。不必太讲究,但是,始终要坚持的一个原则就是每一个通道中的RGB信息量之和一定要为1,不然将会生偏色,如果您要制作偏色效果又另当别论;请偿试下面的参数:
0,1,0,0,0
0,0,1,0,0
1,0,0,0,0
0,0,0,1,0
//---------------
0,0,1,0,0
1,0,0,0,0
0,1,0,0,0
0,0,0,1,0
8、只显示某个通道;
1,0,0,0,0
0,0,0,0,0
0,0,0,0,0
0,0,0,1,0
上面是只显示红色通道。依次类推。
- 文章ID:1443
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/colormatrixfilter-in-as3/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。