同一行代码,Button和MovieClip的比较
下面这行代码中,this是一个影片剪辑,实例名为 upload_mc ,up_btn 是库中的一个按钮的标识符。此按钮中有一个动态文本域关联label变量。按道理说,下面的代码会把按钮attach到舞台上并且将其中的动态文本值设置为“浏览...”。
1browse_btn = this.attachMovie("up_btn","browse_btn",1);
2browse_btn.label = "浏览...";
可是,没有作用。按钮中的动态文本域仍然为空。反而是下面的代码起了作用:
1browse_btn = this.attachMovie("up_btn","browse_btn",1);
2label = "浏览...";
很奇怪把?我试试把库中的按钮类型更改为影片剪辑,老的代码就有用了。而且也可以这样使用了:
1browse_btn = this.attachMovie("up_btn","browse_btn",1,{label:"浏览..."});
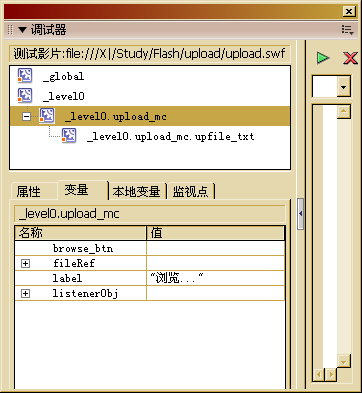
查看一下调试器,发现当 up_btn 为按钮时,它居然不会出现在舞台中!也就是说,label直接就暴露在 upload_mc 中了。按钮居然没有实体,只有一个引用!
下图是当 up_btn 为按钮时的调试器截图:

下图时当 up_btn 为影片剪辑时的调试器截图:

看了看帮助,原来Button类并不像我以前所想的继承于MovieClip类,而是继承自Object类。难怪了……:em15:
- 文章ID:206
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/button-movieclip/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。