在WordPress后台中增加自定义表情
在 如何在WordPress后台中加入表情符号 一文中,我介绍了使用 wp-grins 插件在WordPress后台中添加表情符号的方法。如果不满足于WordPress自带的表情符号,可以自行添加。
例如,要把 Emotions 插件中的表情符号增加到WordPress后台,只需要进行下面的步骤:
注意: 要实现同本文相同的效果,请在进行下面的步骤之前,阅读 如何在WordPress后台中加入表情符号 一文。
1. 下载Emotions插件,解压后将images文件夹下的所有文件上传到/wp-includes/images/smilies/中;
2. 编辑/wp-includes/vars.php,搜索 ':mrgreen:' => 'icon\_mrgreen.gif' ,(大致在91行),在其下方添加如下代码:
1':em01:' => 'em01.gif',
2':em02:' => 'em02.gif',
3':em03:' => 'em03.gif',
4':em04:' => 'em04.gif',
5':em05:' => 'em05.gif',
6':em06:' => 'em06.gif',
7':em07:' => 'em07.gif',
8':em08:' => 'em08.gif',
9':em09:' => 'em09.gif',
10':em10:' => 'em10.gif',
11':em11:' => 'em11.gif',
12':em12:' => 'em12.gif',
13':em13:' => 'em13.gif',
14':em14:' => 'em14.gif',
15':em15:' => 'em15.gif',
16':em16:' => 'em16.gif',
17':em17:' => 'em17.gif',
18':em18:' => 'em18.gif',
3. 一切搞定!
下载修改好的vars.php:
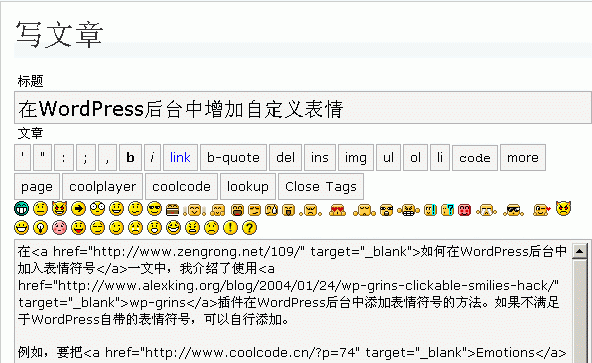
修改后的后台效果截图:
- 文章ID:167
- 原文作者:zrong
- 原文链接:https://blog.zengrong.net/post/addemotions/
- 版权声明:本作品采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可,非商业转载请注明出处(原文作者,原文链接),商业转载请联系作者获得授权。